Chat2Code

About Chat2Code
Chat2Code is an innovative platform that empowers developers to create React components instantly using AI. By utilizing cutting-edge GPT-3 technology, users can generate, execute, and visualize components effortlessly. This eliminates traditional programming barriers, making development accessible and efficient for both beginners and experienced coders.
Chat2Code offers flexible pricing plans including a free tier with limited features, and premium options that unlock advanced capabilities. Each plan provides unique value, such as increased components generation limits and additional library integrations. Upgrading enhances user experience and maximizes coding efficiency on Chat2Code.
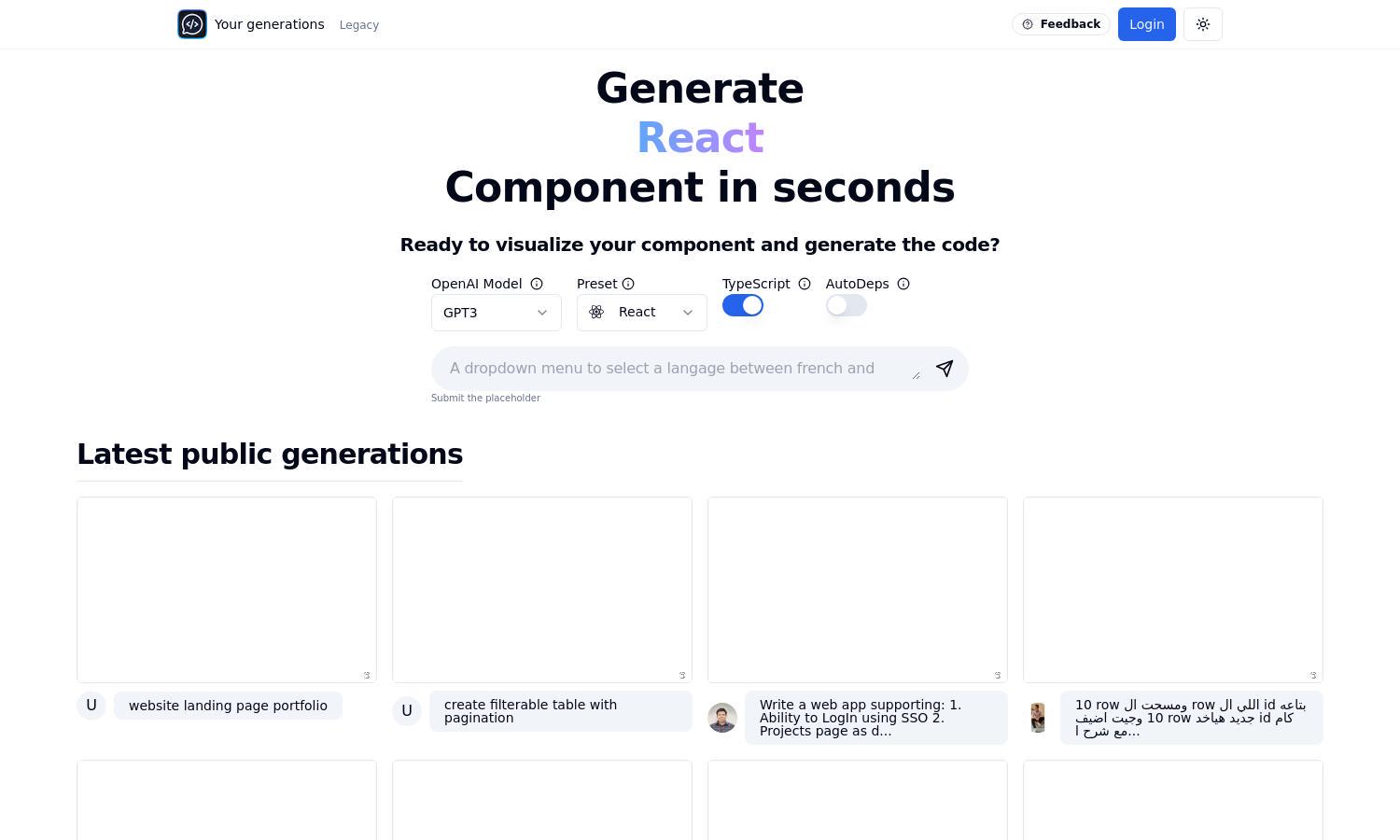
Chat2Code features an intuitive user interface designed for seamless navigation and a pleasant user experience. Its modern layout includes easy access to generation tools and interactive elements, facilitating a productive coding environment that maximizes user engagement. The user-friendly design truly enhances Chat2Code's appeal and usability.
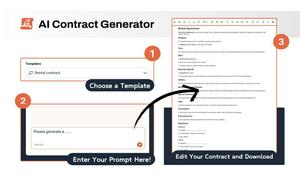
How Chat2Code works
Users start by signing up on Chat2Code, where they can easily navigate the dashboard to access various features. Simply input requests for React components, and the platform leverages GPT-3 technology to generate and execute code instantly. Users can visualize components interactively and make updates effortlessly, streamlining the development process dramatically.
Key Features for Chat2Code
Instant Component Generation
Chat2Code's instant component generation is a groundbreaking feature that allows users to create React components in seconds. Leveraging AI, this function minimizes coding time while maximizing efficiency, making it an invaluable tool for both novice and experienced developers looking to enhance their workflows.
Interactive Visualization
The interactive visualization feature on Chat2Code allows users to see their generated components in real-time. This unique aspect enhances the development experience by enabling immediate visual feedback, helping users understand and iterate on their designs quickly and efficiently.
Library Integration
Chat2Code supports seamless library integration, allowing users to request popular libraries like Zustand or usehooks-ts. This feature streamlines the development process by automating library imports and ensuring users can focus on building functional components without worrying about setup.
You may also like: